April 21st is a day that most would categorize as “springtime.” But for most marketing moguls and website gurus, April 21, 2015 is being called “Mobilegeddon.” Don’t worry, it doesn’t mean that the world is ending. It simply means that there are some big changes happening. You wouldn’t prepare for a hurricane without ensuring you had all the necessary tools and information, and so we’re going to make sure you’re equally well-prepared for “Mobilegeddon.”
What is it?
Ah, yes. Knowing what it is we’re preparing for is half the battle. Today, Google released a new algorithm update which is now giving mobile-optimized sites a boost in its search engine result pages (SERP). This means that if your site is optimized for mobile, it’s going to be ranked higher by Google. DUN DUN DUN.
Are you optimized and mobile-friendly?
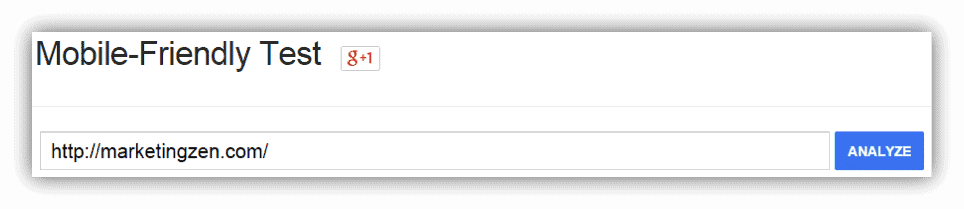
The first thing to do is make sure you’re optimized. To test this, go to Google’s mobile friendly test and insert your website.
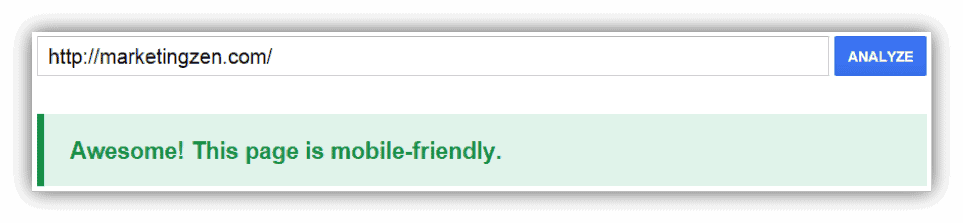
Click “ANALYZE.”
This will give you a report on your viewports, touch elements being spaced too closely together, whether your font is too small, how your flash usage is and more.
It even shows you how Googlebot sees your page and if there are necessary fixes you can make to it to make it more mobile-friendly. But, even if you’re reported as being mobile-friendly (and congratulations if you get that green-means-go bar at the end of the test), there are still some things you should double check to ensure things will go smoothly for your users.
How’s My Load Time?
Just because your site loads well on a desktop isn’t a guarantee it’s going to load well on a mobile platform, too. Our advice is to test this both through the Google PageSpeed Insights and also on as many mobile devices as you can. Use your own iPhone model and if colleagues or friends have different mobile devices they use, ask to borrow them for testing. Just a tip: if being mobile-friendly ranks on in the top tier of what’s important for your business, it may be good to invest in some test models for situations like these. Or if you’d rather wait on investing in devices until you know which ones you care about most, you can use this helpful tool to test your website on any mobile device.
Remember, you can code the page so that it’s simpler (or as we like to say, more Zen), and loads more quickly.
How’s My User Interface?
How your UI looks on mobile is extremely important. We’ve all browsed a site on our phone, only to have it load and exclaim “Ugh!” as our faces contort as if to say “What is this?!” We don’t want you to receive that kind of response from your users. Our advice is to keep things simple-looking which will help with a pleasing aesthetic, but most importantly, keep things easy to do. Just as on a desktop platform, you want your mobile platform to be easy to navigate for your user. It’s a good idea in this case to do some A/B testing to see which designs and calls-to-action elicit the most conversions.
How Do My Fingers Feel?
Every user thinks differently and in the case of mobile, we need to keep in mind how a user’s brain is directly linked to their hands. And more so, the shape of their hands. Fingers come in all shapes and sizes. Some users have long, thin, delicate fingers, while others have chunky, wide fingers. How would each of these users use your mobile site? Would it be as easy for one as it would be for the other? This is something to be thinking about.
Also keep in mind that there is a “tap target.” Google webmasters suggest “a minimum of 7mm width/height for primary tap targets and a minimum margin of 5mm between secondary tap targets.”
How Does My Audience Feel?
Now that you’ve done what you can to optimize your site for mobile, get your users involved. Even if your audience mostly uses a desktop platform, reach out to get feedback. Ask what is and isn’t working and how you can make things easier for them. What users like even more than mobile-optimized and responsive websites, is a responsive team.
Key Takeaways to Keep in Mind
- Use Google’s Mobile-Friendly test tool.
- Consider Load Time.
- Keep things simple with usability.
- Focus on your fingertips and how they’ll affect navigation.
- Remember your audience.
We realize that some of you got through this entire article and then realized…”Oops, we weren’t prepared.” That’s okay! We can help you there. Have more questions about “Mobilegeddon?” Feel free to get in touch with us on Twitter, Facebook, or Linkedin! Or if you really want to impress us, get in touch via our website from your mobile device, and see how we can help you rank higher on Google, Bing, and Yahoo.